-
How to add product image into email template?
- Copy to clipboard product_img_src token by clicking on it in the bottom of the page
-
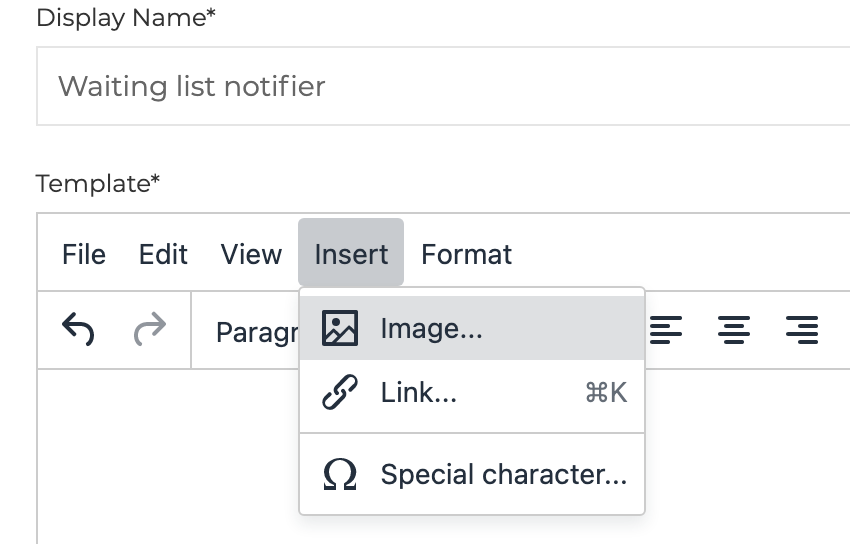
Click Insert Image... to open popup window
![]()
-
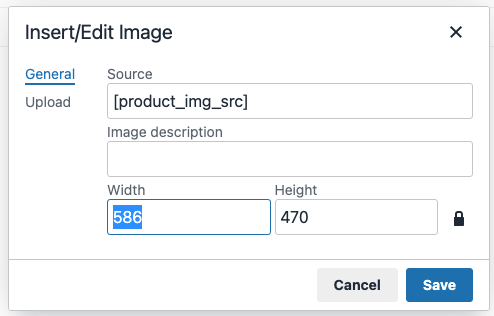
Paste token into Source input field, add a description and hit the save button to save the image
![]()
-
How to add custom image into email template?
-
Click Insert Image... to open popup window
-
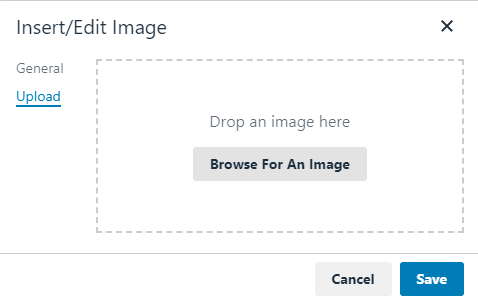
Select Upload tab and click Browse for An Image
![]()
![]()
-
-
How to customize input box and other elements on a product page?
- Option 1
-
UI elements can be customized via Configuration Storefront Settings page.
For each element (input box, button and two labels) you can specify either CSS style or CSS class or both.
- Option 2
-
If you have an access to Stencil theme files, you can specify custom styles for input box, button and labels displayed on a product page. Each element has an id attribute assigned.
<div id="backInStock-container"> <div id="wlm_title_div">Enter your email address to be notified when this item is back in stock.</div> <input id="wlm_email_box_input" type="email" placeholder="email@example.com"> <input id="wlm_notify_me_button" type="button" value="Notify Me"> <div id="wlm_request_accepted_div">Request was successfully accepted.</div> </div>

Anvasoft Inc. 2025 ©